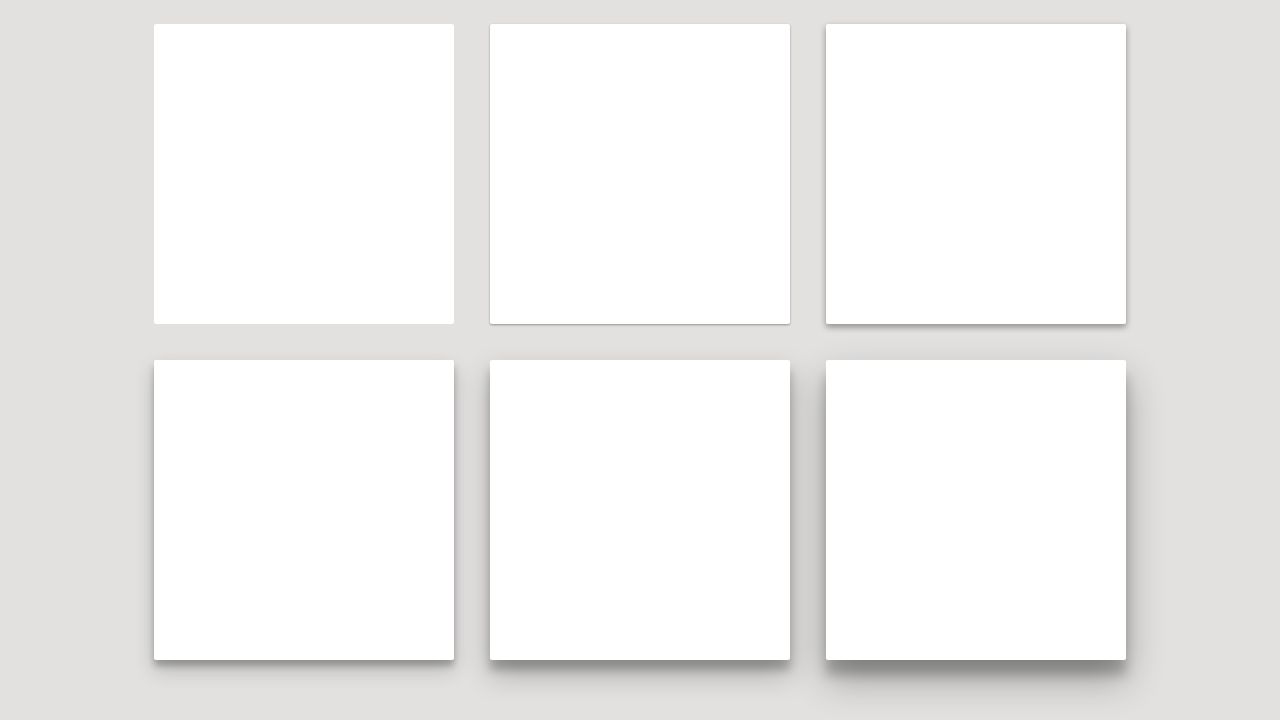
Adam Wathan on Twitter: "🔥 Ever find yourself wanting to compose two Tailwind utilities that collide, like `shadow` and `shadow-outline`? It's almost too simple, but a trick I use all the time

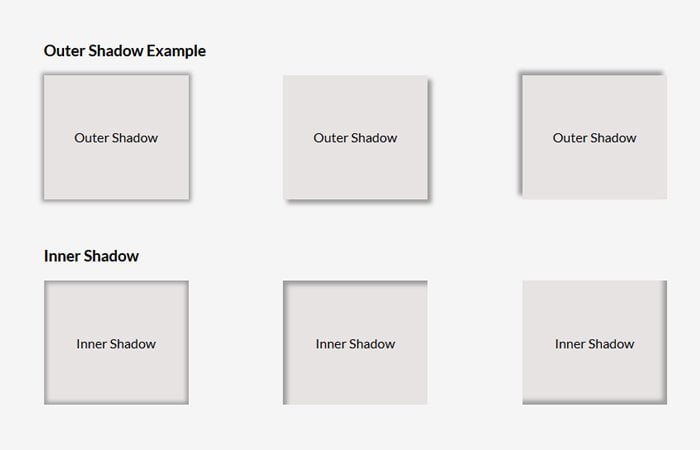
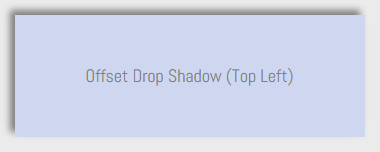
Learn to set stroke, fill, drop shadow, and inner shadow, and create blend effects for objects in Adobe XD.